Table of contents
Ketika menjalankan bisnis, apalagi bisnis online, penggunaan landing page sangat penting. Karena landing page bisa mengerek kenaikan leads yang signifikan. Jika kamu adalah pengguna WordPress, kamu bisa membuat landing page menggunakan Elementor. Tutorial kali ini, kita akan membahas tentang cara membuat landing page dengan Elementor.
Jadi, simak sampai selesai, ya.
Apa itu Elementor
Elementor adalah salah satu plugin page builder dari WordPress. Sampai saat ini plugin Elementor telah diinstall lebih dari 5 juta pengguna. Plugin juga mendapatkan rating bintang 5.
Elementor dikembangkan pada tahun 2014 oleh Yoni Luksenberg dan Ariel Klikstein. Elementor dikenalkan ke publik pada 1 Juni 2016. Elementor memiliki 2 versi, yaitu Elementor versi gratis dan berbayar.
Elementor menjadi salah satu plugin yang wajib diinstall bagi kamu yang gemar bereksperimen dengan website. Mulai dari modifikasi tampilan website, membuat landing page, company profile, curriculum vitae dan sebagainya.
Kamu bisa menemukan Elementor Page Builder di menu plugins WordPress.
Kelebihan Elementor
Berikut kelebihan Elementor untuk membuat landing page, yaitu :
- Open Source
- Mudah digunakan
- Responsive
- Ramah SEO
- Dapat di-custom
Cara Membuat Landing Page dengan Elementor
Setelah tahu apa itu Elementor dan kelebihan yang dimilikinya, sekarang waktunya untuk menginstall Elementor dan membuat landing page pertamamu di WordPress.
Berikut cara membuat landing page dengan Elementor:
1. Login WordPress
Langkah pertama adalah login WordPress. Untuk login bisa mengakses namadomain.com/wp-admin, kemudian masukkan username dan password.

2. Memilih Plugins Elementor Page Builder
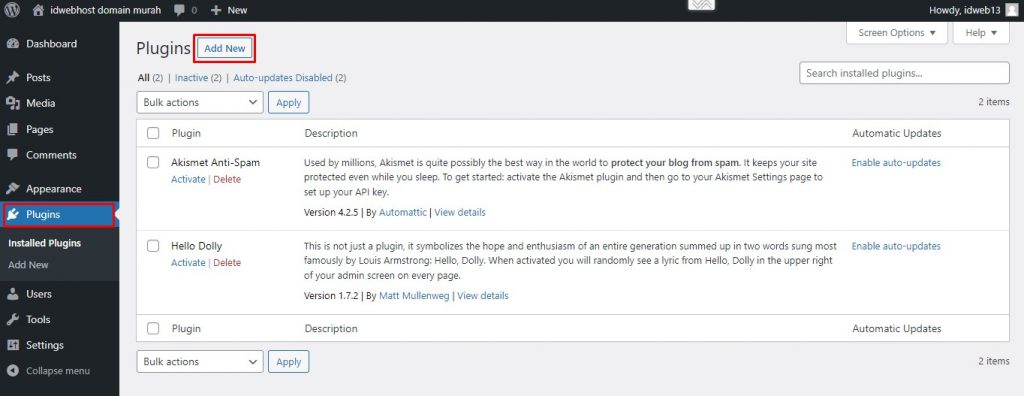
Setelah berhasil login, pergi ke menu plugins kemudian klik add new.

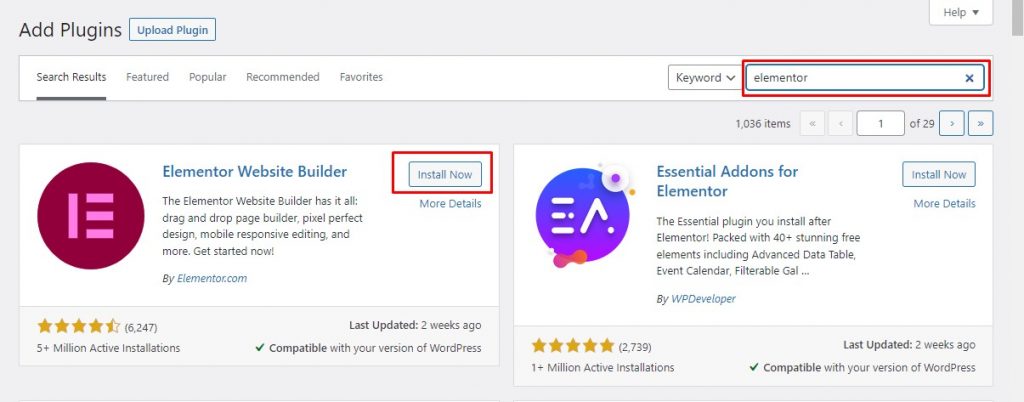
Lalu pada kotak pencarian, tuliskan ‘elementor’ lalu akan muncul pilihan plugin. Silakan pilih Elementor Website Builder dan klik Install Now

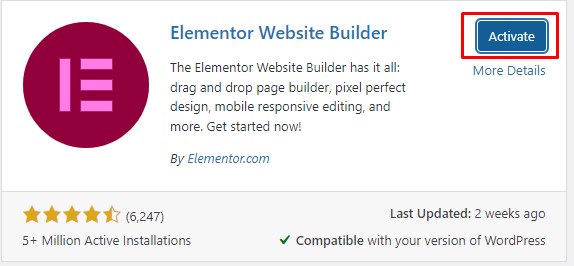
Setelah proses instal selesai, jangan lupa klik Activate untuk mengaktifkan plugin Elementor

3. Membuat Landing Page dengan Elementor
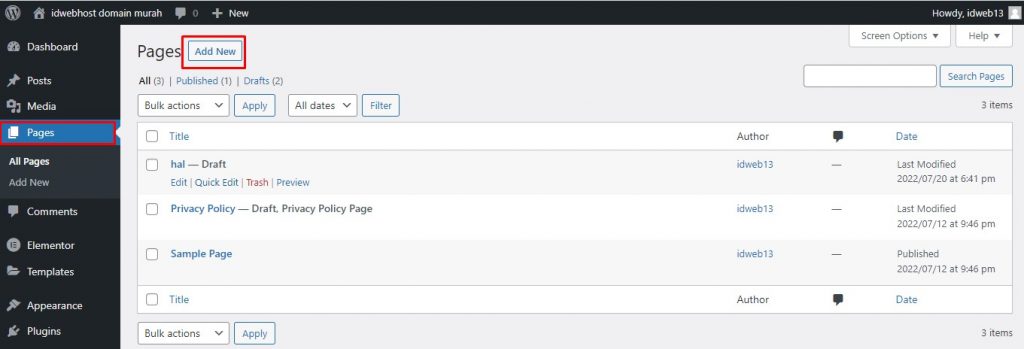
Jika belum membuat pages bisa langsung ke menu Pages >> Add New. Atau jika sudah membuat pages sebelumnya, bisa ke menu Pages >> All Pages. Pada panduan ini, kita akan membuat pages baru.

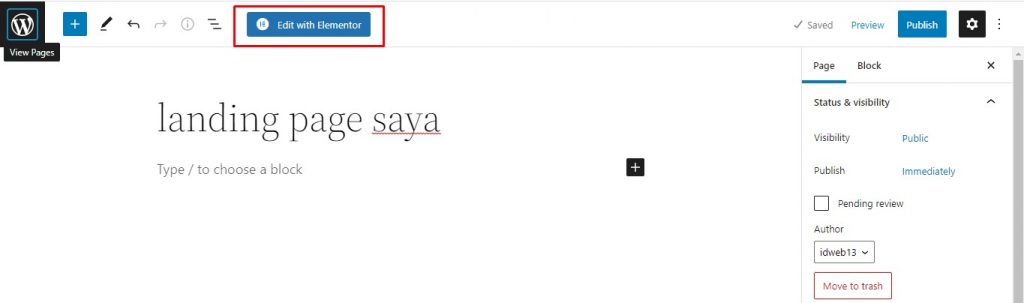
Pada halaman yang akan di buat, silakan klik Edit With Elementor.

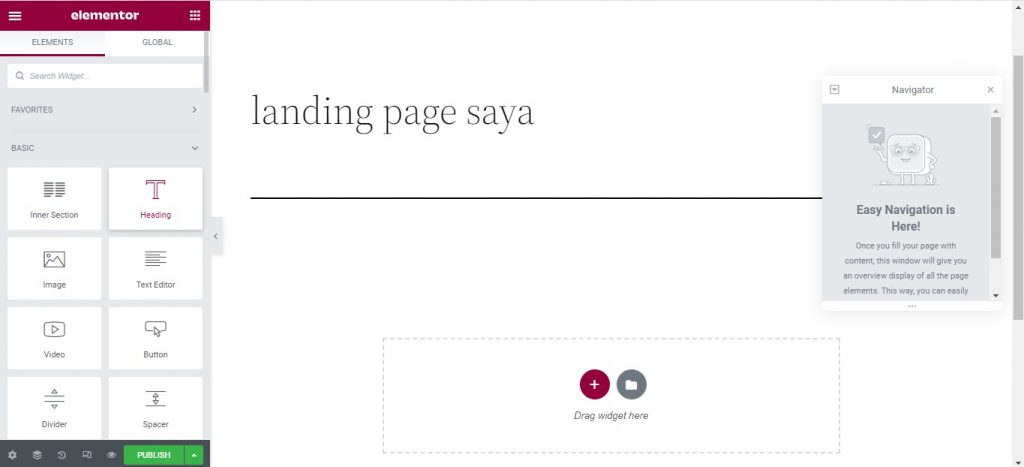
Tunggu hingga tampilan seperti di bawah ini:

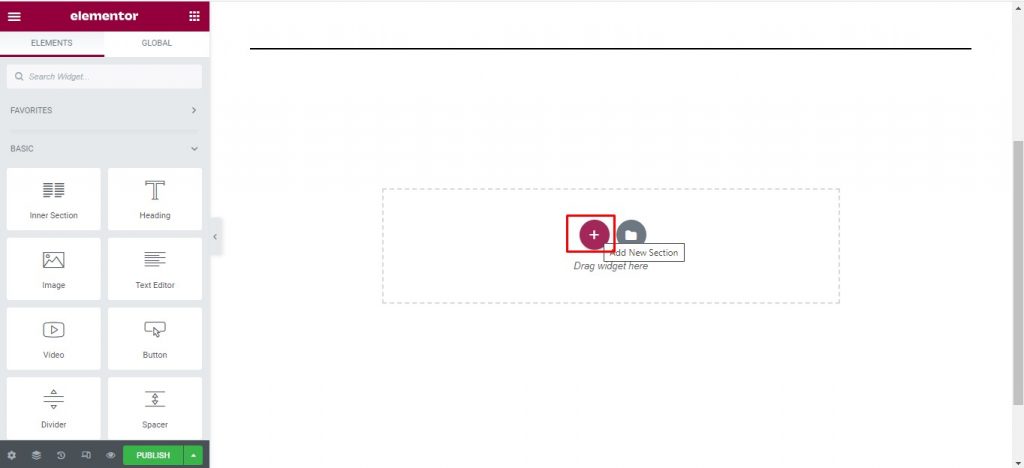
Dapat dilihat di sisi kiri tampak beberapa elemen dari Plugin Elementor Page Builder. Elemen-elemen tersebut bisa kamu drag and drop langsung ke halaman website. Kamu hanya perlu klik, tarik lalu letakkan ke kolom yang diinginkan.
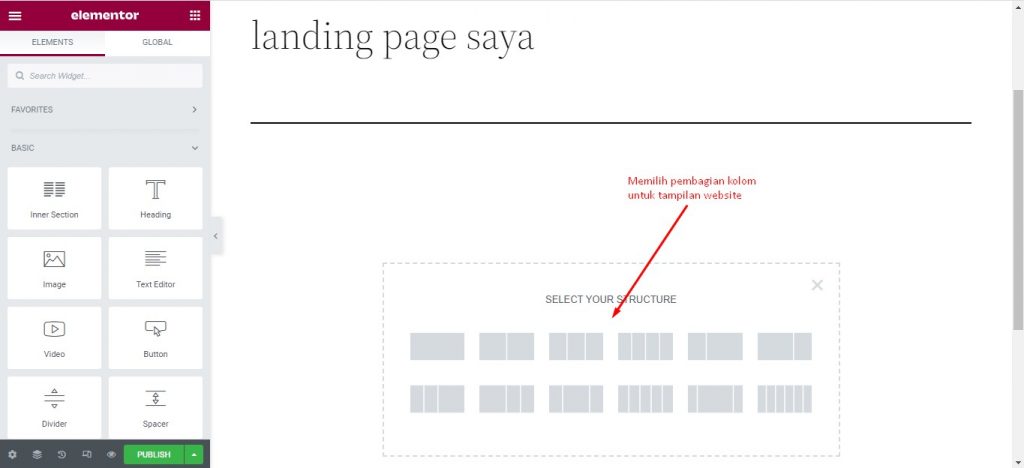
Pertama-tama, silakan klik tombol “+” untuk memilih kolom yang diinginkan untuk tampilan website.

4. Memilih Elemen untuk Landing Page
Setelah memilih kolom, sekarang saatnya membuat landing page yang kamu inginkan. Pastikan kamu sudah mendesain landing page terlebih dahulu ya, agar tidak bingung.
Kamu bisa memasukkan Heading, image, carousel, Google Maps, Icon, Image Box, Icon Box, Image Gallery, Image Carousel, Progress Bar, Testimonial, text editor dan sebagainya. Tinggal bagaimana kreativitas kamu ya!
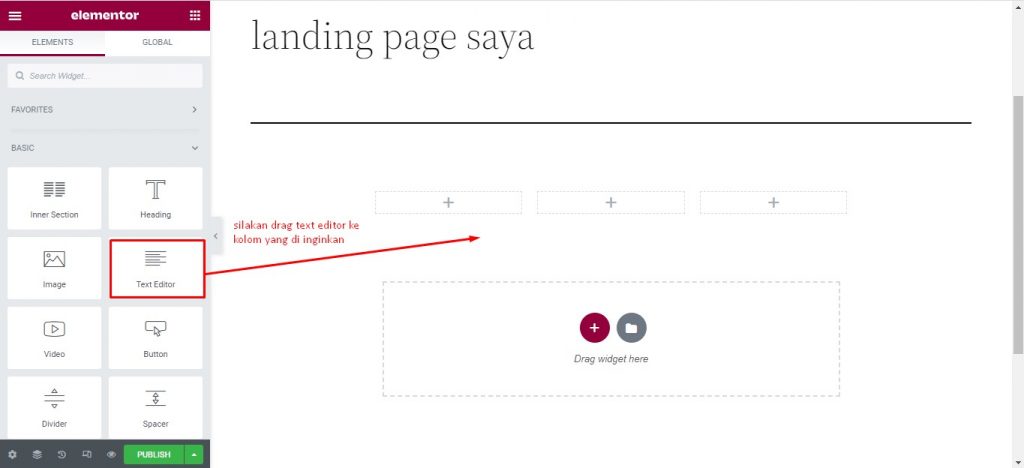
Sebagai contoh, pada panduan ini akan dibuat landing page dengan memilih 3 kolom sebagai berikut:
Membuat text editor
Silakan drag elemen text editor ke kolom bagian kanan.


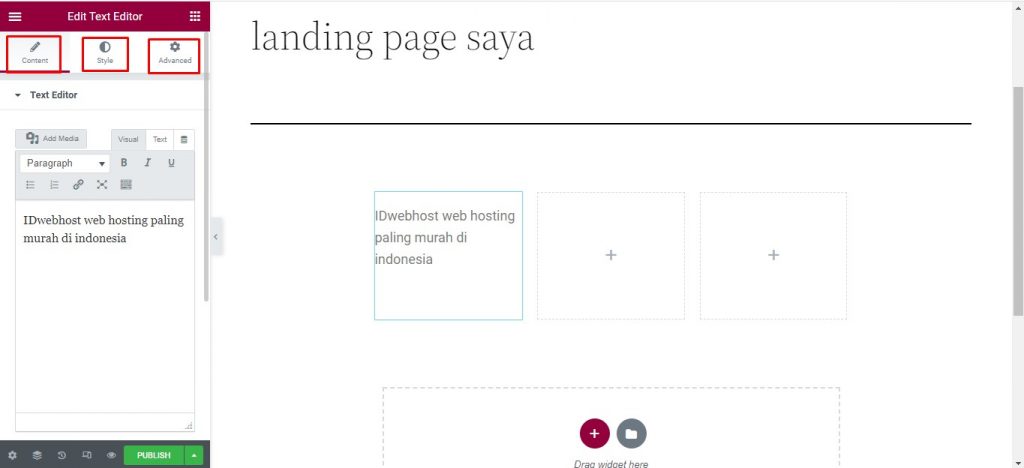
Kamu bisa mengubah tampilan text editor pada bagian kiri. Kamu bisa ubah konten text editor pada bagian tab Content. Jika ingin mengubah warna huruf, silakan klik tab Style. Jika ingin menambahkan background dan custom css silakan tab Advanced.

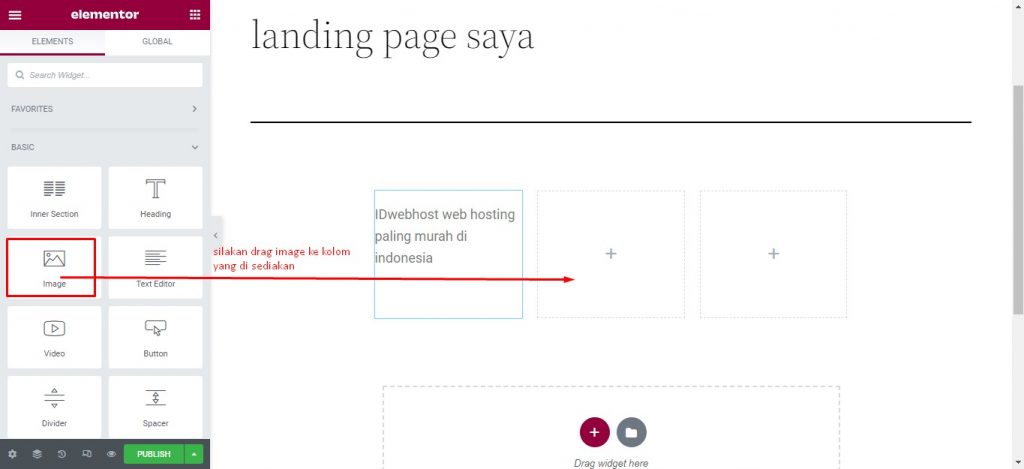
Menambahkan Image
Silakan drag image ke kolom bagian kanan

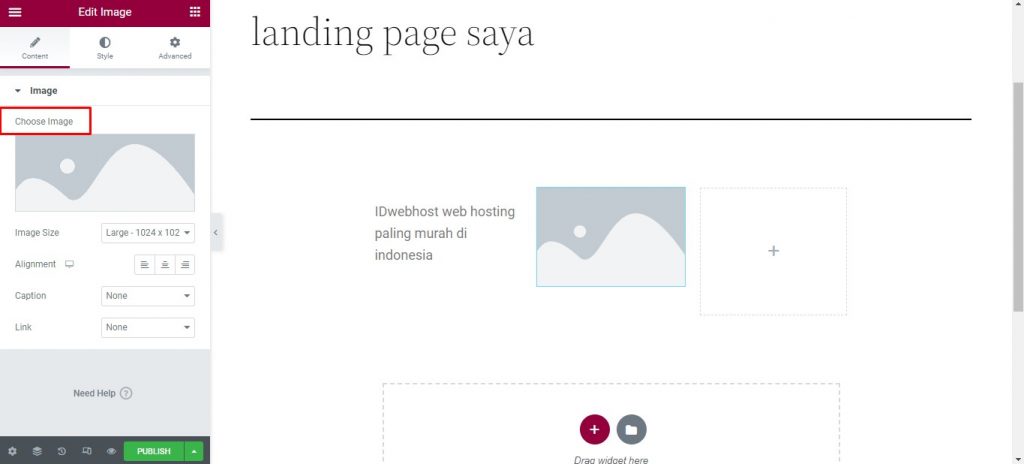
Untuk memasukan gambar klik choose image pilih gambar dari pc/laptop

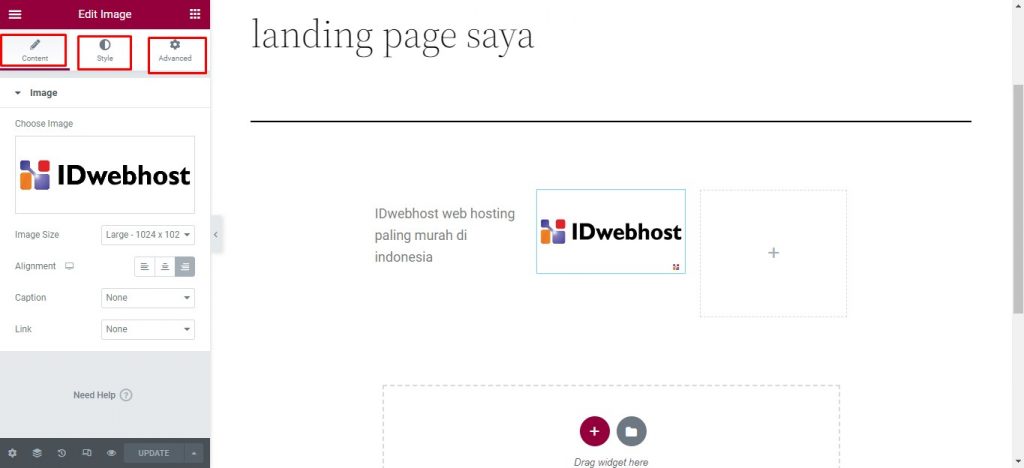
Kamu bisa mengubah tampilan image pada bagian kiri. Kamu bisa ubah ukuran gambar, letak posisi gambar, caption dan link pada bagian tab Content. Jika ingin mengubah ukuran gambar, silakan klik tab Style. Jika ingin menambahkan background dan custom css silakan tab Advanced

Membuat Icon box
Silakan klik “+” pada kolom lalu drag elemen “Icon Box” ke tiap kolom.
![]()
Kamu bisa ubah judul, icon, posisi icon, deskripsi, tulisan serta link pada bagian tab Content. Jika ingin mengubah warna, hover, spasi dan ukuran silakan klik tab Style. Jika ingin menambahkan background, pengaturan margin, pengaturan padding dan custom css silakan tab Advanced. Jangan lupa klik Update untuk menyimpan hasil editing!
![]()
5. Landing Page sudah Selesai
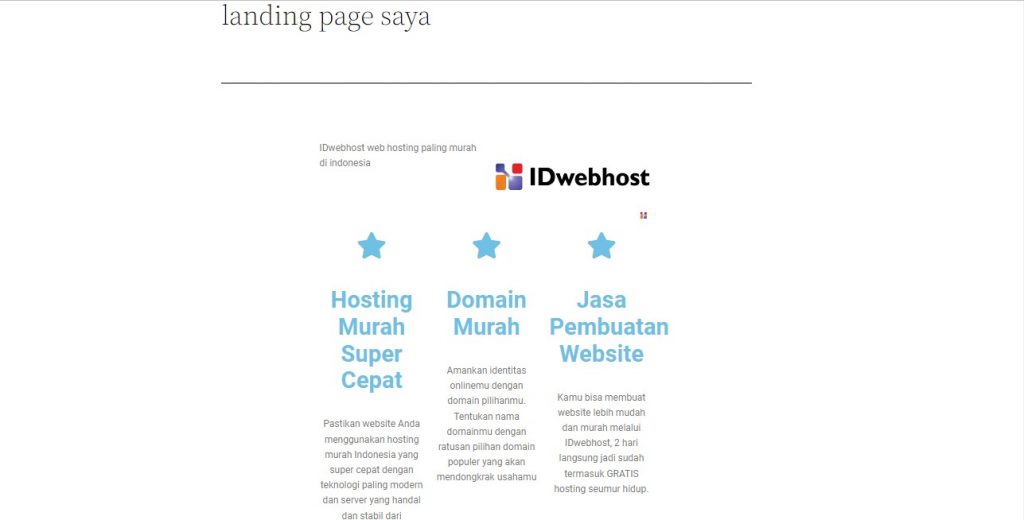
Selamat, landing page pertamamu sudah selesai. Hasilnya seperti gambar di bawah.

Semoga panduan cara membuat landing page dengan Elementor ini bisa membantu kamu, ya, Sahabat IDwebhost. Jika punya pertanyaan seputar layanan kami, silakan hubungi tim customer service terbaik IDwebhos melalui kanal berikut:
Live Chat
Email ( info@idwebhost.com, billing@idwebhost.com, support@idwebhost.com )
Hotline (0274) 415585
Selamat menikmati layanan IDwebhost, web hosting Indonesia:)